FasTrak, a service of the Bay Area Transit Authority (BATA), came to us with a website that lacked the streamlined intuitive experience needed by their wide audience, which includes everyone behind the wheel from tech giants to tourists.
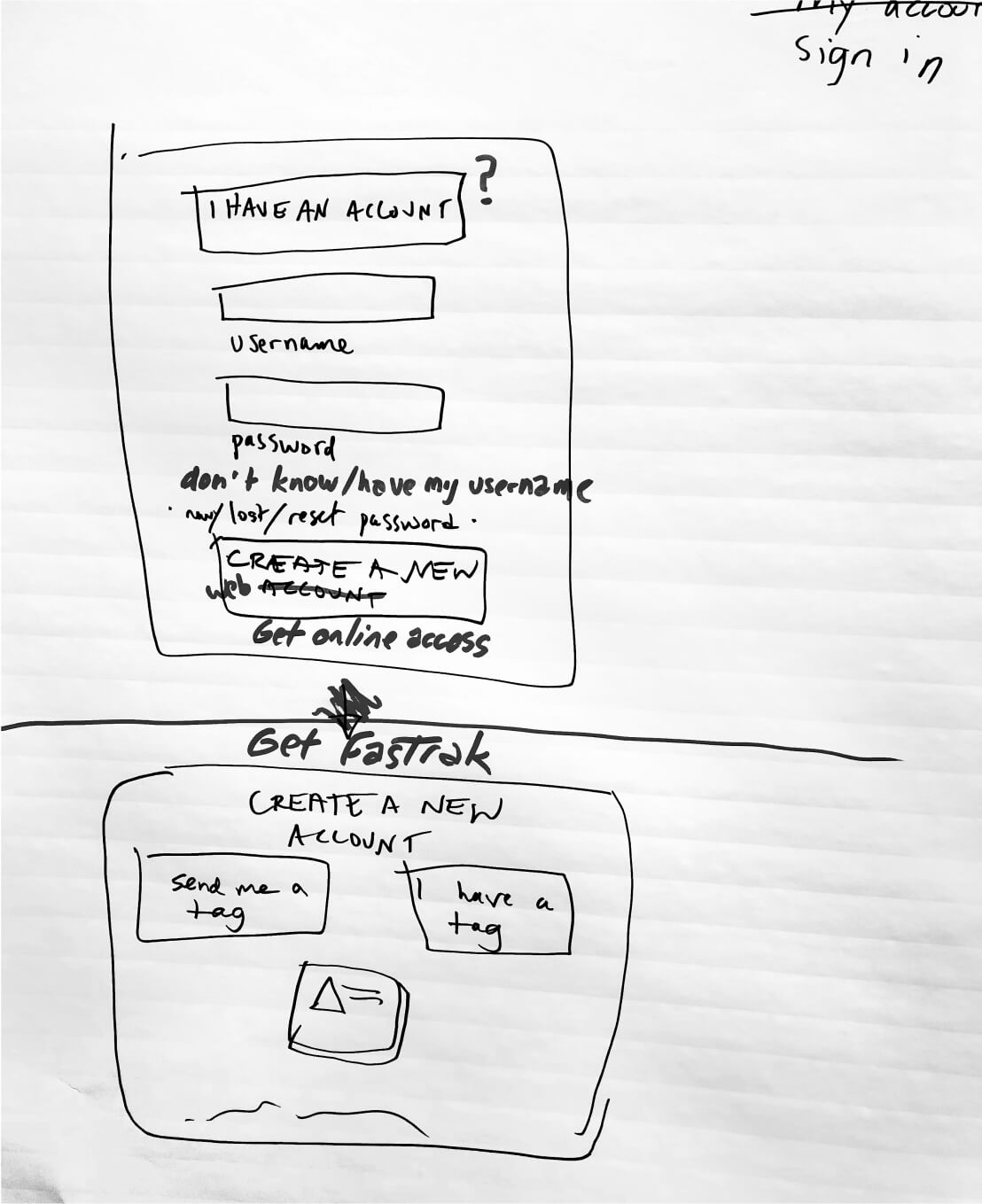
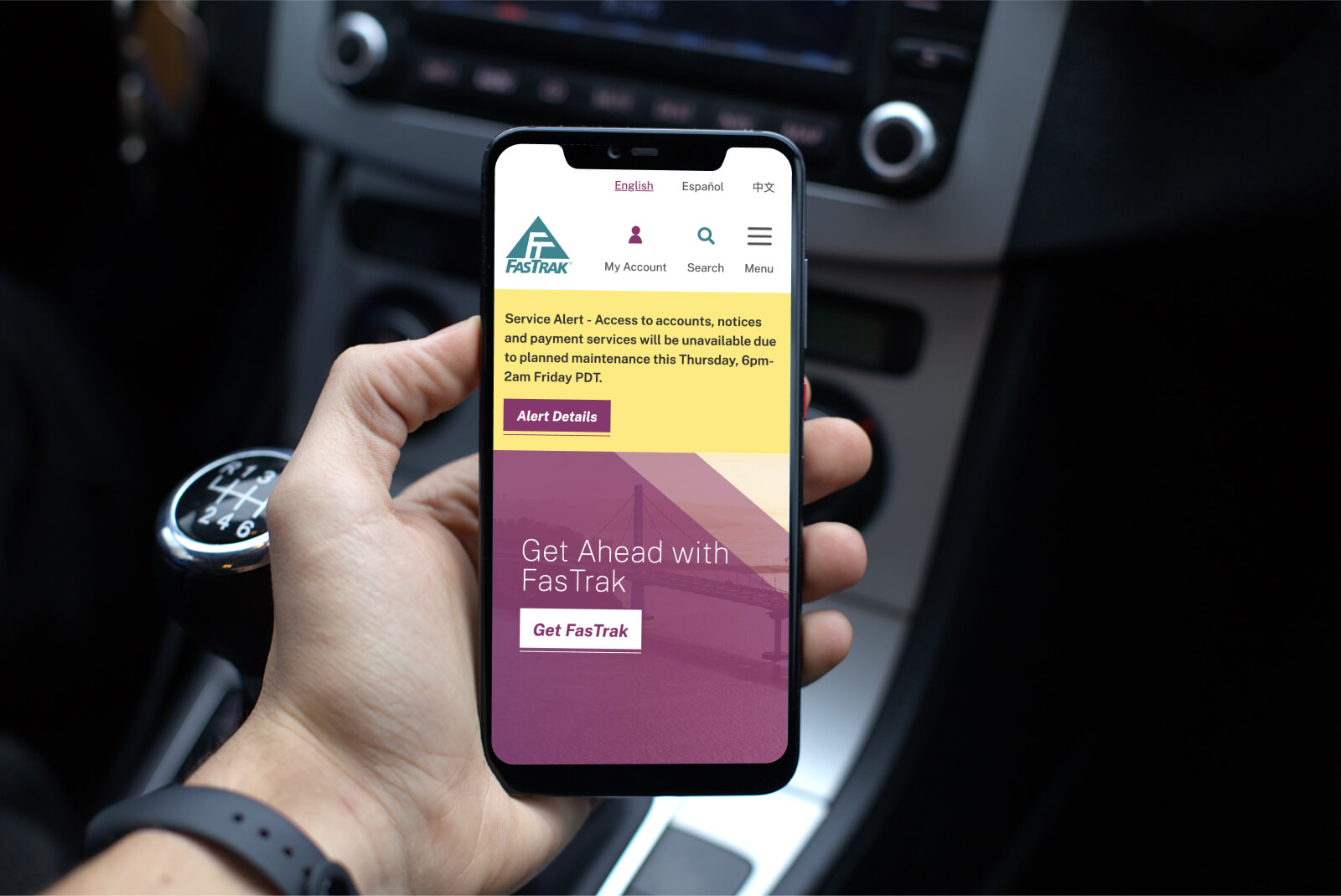
Common activities like paying an invoice or registering a transponder or “toll tag” required navigating an obstacle course of text-heavy, repetitive pages, and important content buried behind too many clicks. The poor mobile experience and lack of sensitivity to cultural differences, translation, and accessibility frustrated both BATA and their diverse audience.
With all these challenges and without a help section on the website, FasTrack received an undesirably high volume of support calls, often about account questions the website could be answering.