How to Reduce Bias in Your UX Practice with Persona Scenarios

Share
Do a search for "personas" on the web and you’ll get a smorgasbord of smiling faces of all ages and from all backgrounds - and top results are all related to design, user experience, and agile. Demographic-based and often marketing-driven, personas are pretty mainstream and relatable - except when they’re not.
And like the web, personas are evolving.
In user-centered design (UCD), we design for people, rather than technology. And ideally, we design for the people who will use the thing we are making, instead of ourselves. So we have to get to know our users - and that’s where personas come in handy. They are the synthesis of user research findings, into real-sounding people, with names, preferences, goals… all wrapped around demographic info to create a cast of characters to vet designs against so that we can try thinking from their perspective, not ours. It’s a way of empathizing.
For marketing purposes, personas can be super-helpful, demographics and all. They can help one choose the best colors and messaging for example.
But for interactive design, are demographics helpful? Or do they create biases that do not reflect reality, and keep us stuck in the habit of stereotyping (and that includes subconsciously stereotyping)?
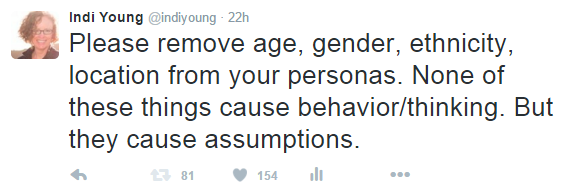
A while back, Indi Young (author of Practical Empathy) caused a stir by tweeting:

(Check out Indi Young's Medium post for the full explanation)
That resonated with our design team.
We were starting a site redesign project and the client wanted personas, user-centric design was important to them, and they wanted an accessible Drupal 8 site too. They wanted to do things well, and appreciated getting personas with less bias from demographics, and the accessibility needs baked in.
What does one replace the demographics with? What will help us empathize, and design things in the best way for our users? Inner thinking. Underlying reasoning. Reactions. A specific context and scenario. (Traditional personas are static, real life is not.) Stated in the first person so the reader is saying “I” in their heads. (Some refer to a similar method as “behavioral audience segmenting”. For example, “distracted people buying groceries on their phone” could be a group.)
Example of a Persona Scenario
So what does this look like in practice? Here’s one of the personas we created for our client (a Bay Area water utility):
Mobile Mover + Shaker
“I’m busy and rely on my phone for everything. I live in a techy part of the world where everything should be doable on a phone. I expect to be able to find everything I need easily by scanning and clicking – one or two clicks is all it should take for the common stuff. I never use site search – it takes too long and the results are usually bad. Just put the obvious stuff front and center – make it easy for me. I keep up with work and life via my phone while I commute. I’m moving into a new place and have a lot to figure out – including how to start my water service and pay for water bills.”
Goals
Figure out who my water provider is. Start water service.
Access online payment. Register a new account for online payment.
Values
High-tech lifestyle
Great mobile experience
Efficiency
Needs/wants
Easy-to-find common tools/content
Well-structured websites
Official documents available to read
Technology
iPhone 7 Plus
Accessibility
Color blindness
Frustrations
Slow-loading sites/pages
Search-based sites
Complicated deep navigation
Ads cluttering space, using up bandwidth, and confusing me - “what is the real content?”
Links that are not obvious (especially if they are just colored)
We called these Persona Scenarios instead of personas. Why?
Many people (including our clients) are already familiar with “Personas” and the ones we made were partially structured as such.
We did not get rid of 100% of demographic info, because some of it was helpful for this project. We added things like disabilities or temporary challenges to the mix as accessibility was a main business requirement.
They are basically well-thought out scenarios, based on our top user goals and user types (discovered through user research).
Besides a scenario, each also had listed: values, needs/wants, technology, accessibility considerations, and frustrations.
They are inspired by Indi’s approach, but are more of a hybrid that suited our client’s specific goals.
Benefits of Persona Scenarios
After using them on our first project, we had a retrospective on this revised process, and these were some of the takeaways:
The process of crafting them provided a useful way to synthesize all our user research findings.
The removal of most of the demographic info was refreshing, and made them more relatable.
After putting them together, coming up with user stories was fast and thorough.
The team and client referred to them repeatedly during the design phase, to make sure we addressed each use case.
We all felt good about the inclusivity that they signaled.
The Most Important Takeaway
Even though UX and design professionals have a reliable bag of tricks to use on design and development projects, there is always room for improvement. By recognizing the need for our processes to evolve to better reflect the subtleties of each project, while also recognizing the ways in which users (aka people) across demographic groups ultimately have similar needs, we can be a stronger force for positive change, better products, and ultimately a more inclusive world.