How to Reduce Bias in Your UX Practice with Persona Scenarios

Share
Do a search for "personas" on the web and you’ll get a smorgasbord of smiling faces of all ages and from all backgrounds - and top results are all related to design, user experience, and agile. Demographic-based and often marketing-driven, personas are pretty mainstream and relatable - except when they’re not.
And like the web, personas are evolving.
In user-centered design (UCD), we design for people, rather than technology. And ideally, we design for the people who will use the thing we are making, instead of ourselves. So we have to get to know our users - and that’s where personas come in handy. They are the synthesis of user research findings, into real-sounding people, with names, preferences, goals… all wrapped around demographic info to create a cast of characters to vet designs against so that we can try thinking from their perspective, not ours. It’s a way of empathizing.
For marketing purposes, personas can be super-helpful, demographics and all. They can help one choose the best colors and messaging for example.
But for interactive design, are demographics helpful? Or do they create biases that do not reflect reality, and keep us stuck in the habit of stereotyping (and that includes subconsciously stereotyping)?
Are Ukrainian women over 70 living in Toronto all non-technical and unfamiliar with mobile devices?
No. (And I know this first hand.)
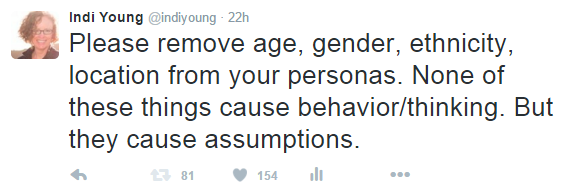
A while back, Indi Young (author of Practical Empathy) caused a stir by tweeting:

(Check out Indi Young's Medium post for the full explanation)
That resonated with our design team.
We were starting a site redesign project and the client wanted personas, user-centric design was important to them, and they wanted an accessible Drupal 8 site too. They wanted to do things well, and appreciated getting personas with less bias from demographics, and the accessibility needs baked in.
What does one replace the demographics with? What will help us empathize, and design things in the best way for our users? Inner thinking. Underlying reasoning. Reactions. A specific context and scenario. (Traditional personas are static, real life is not.) Stated in the first person so the reader is saying “I” in their heads. (Some refer to a similar method as “behavioral audience segmenting”. For example, “distracted people buying groceries on their phone” could be a group.)
Example of a Persona Scenario
So what does this look like in practice? Here’s one of the personas we created for our client (a Bay Area water utility):
Safety Scrutinizer
“I care about my family’s health, and am careful with what we put into or on our bodies, so we get bottled drinking water delivered. We also have special filters in the shower/bath. It occurred to me that my kids will probably be drinking tap water while at daycare, school, friend’s houses, so I want to know what’s in it. This is probably the kind of thing our water provider must publish by law, so I’m going to look for it. While I’m at it, I’ll find out if their site is WCAG 2.0 AA compliant—I’m a lawyer, and I’m also blind, and by law their information has to be accessible to me.”
Goals:
-
Learn what’s in the water.
-
See if the website is compliant.
Values:
-
Health conscious
-
Human rights
-
Fairness and the law
Needs/wants
-
WCAG 2.0 AA compliant website
-
Well-structured websites
-
Official documents available to read
Technology
-
MacBook Air, using the built-in VoiceOver screen reader
Accessibility
-
Blind
Frustrations
-
Non-compliant sites
-
Confusing navigation
-
Auto-playing audio/video
-
PDFs that aren’t structured in an accessible way
We called these Persona Scenarios instead of personas. Why?
-
Many people (including our clients) are already familiar with “Personas” and the ones we made were partially structured as such.
-
We did not get rid of 100% of demographic info, because some of it was helpful for this project. We added things like disabilities or temporary challenges to the mix as accessibility was a main business requirement.
-
They are basically well-thought out scenarios, based on our top user goals and user types (discovered through user research).
-
Besides a scenario, each also had listed: values, needs/wants, technology, accessibility considerations, and frustrations.
-
They are inspired by Indi’s approach, but are more of a hybrid that suited our client’s specific goals.
Benefits of Persona Scenarios
After using them on our first project, we had a retrospective on this revised process, and these were some of the takeaways:
-
The process of crafting them provided a useful way to synthesize all our user research findings.
-
The removal of most of the demographic info was refreshing, and made them more relatable.
-
After putting them together, coming up with user stories was fast and thorough.
-
The team and client referred to them repeatedly during the design phase, to make sure we addressed each use case.
-
We all felt good about the inclusivity that they signaled.
The Most Important Takeaway
Even though UX and design professionals have a reliable bag of tricks to use on design and development projects, there is always room for improvement. By recognizing the need for our processes to evolve to better reflect the subtleties of each project, while also recognizing the ways in which users (aka people) across demographic groups ultimately have similar needs, we can be a stronger force for positive change, better products, and ultimately a more inclusive world.